Why mobile responsive web design is more important then ever.
With mobile devices now accounting for over 60% of global web traffic, having a mobile-friendly website is no longer just a nice-to-have — it’s essential. As user behavior has shifted towards smartphones, businesses need to adopt a mobile-first design approach to stay competitive and ensure their website delivers an optimal experience across all devices.
In this post, we’ll break down what mobile-first design is, why it matters, and how it can improve both your user experience and SEO performance.
What is Mobile-First Design?
Mobile-first design is a web design strategy that prioritizes the mobile user experience by designing for smaller screens first, then scaling up for larger devices like tablets and desktops. Instead of starting with a desktop layout and adapting it for mobile, mobile-first design focuses on optimizing the website’s core functionality and content for mobile users from the outset.
This approach is rooted in the understanding that mobile visitors often have different needs than desktop users, and the design should reflect that by offering a streamlined, intuitive experience.
Why Mobile-First Design Matters
1. Mobile Usage Dominates the Web
With mobile traffic surpassing desktop traffic globally, it’s clear that mobile-first design is not just a trend, but a necessity. By 2024, over 60% of all web visits are expected to come from smartphones. Ignoring mobile users means you’re missing out on the majority of your potential audience.
A mobile-first design ensures that your website provides an excellent experience for these users, increasing the chances that they’ll stay on your site longer and take meaningful actions, whether that’s making a purchase, subscribing to your service, or filling out a form.
2. Improved User Experience (UX)
Mobile users have different behaviors and expectations than desktop users. They want information quickly, and they want it easily accessible. A mobile-first design strips away unnecessary clutter and focuses on providing a smooth, intuitive experience that caters to mobile behaviors like scrolling, tapping, and navigating with fingers.
Prioritizing mobile UX means you’re catering to the largest segment of your audience. This often leads to higher user satisfaction, lower bounce rates, and better engagement — all factors that positively influence your bottom line.
3. Boost Your SEO with Mobile-First Indexing
Google’s mobile-first indexing means that the mobile version of your website is what Google primarily uses to rank your site in search results. If your mobile site isn’t optimized, your rankings will likely suffer, even for desktop searches.
By adopting a mobile-first design, you’ll meet Google’s requirements for mobile-friendly websites, which includes features like fast load times, responsive design, and easily accessible content. This not only boosts your site’s SEO performance but also improves your visibility in search engine results, driving more organic traffic to your site.
4. Faster Load Times for Better Performance
Mobile users expect fast-loading websites, and a mobile-first approach helps you build leaner, faster sites. By designing with mobile limitations in mind — such as slower internet speeds and smaller screens — you can ensure that your website loads quickly across all devices.
Since page speed is a critical factor in both user experience and SEO, optimizing your site to load faster on mobile can reduce bounce rates and improve your chances of ranking higher in search results.
5. Future-Proofing Your Website
The digital landscape is constantly evolving, and new devices with varying screen sizes and capabilities are entering the market every year. A mobile-first design approach helps future-proof your website by making it adaptable to a wide range of devices, from smartphones and tablets to wearables and beyond.
By designing for mobile first, you’re building a flexible foundation that can scale and adapt to future devices without the need for a complete redesign.
Best Practices for Mobile-First Design
To fully capitalize on the benefits of mobile-first design, you need to follow some best practices:
1. Prioritize Core Content
Start by focusing on the most important content for your users. With limited screen space on mobile, you need to ensure that critical information is easy to find. Minimize distractions, and keep the design simple and functional.
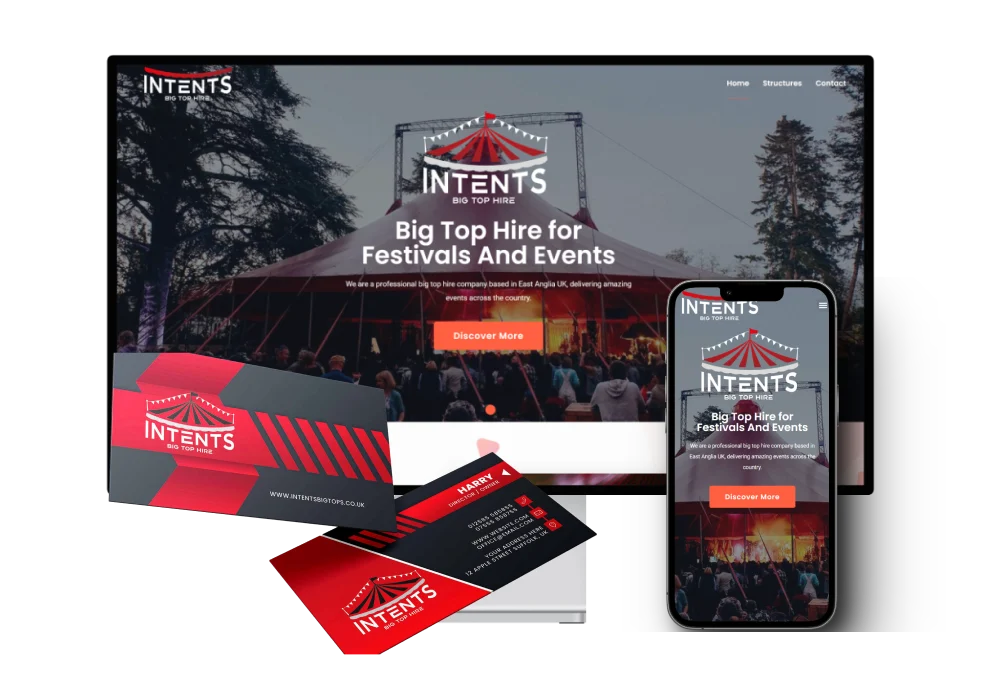
2. Responsive Design
While mobile-first design focuses on small screens, you still need your website to look great on all devices. Use responsive design techniques to ensure that your layout adapts smoothly to larger screens like tablets and desktops.
3. Optimize for Touch Interactions
Mobile users navigate by touch, so ensure that buttons, links, and interactive elements are easy to tap. Make sure there’s enough space between elements to avoid accidental clicks, and ensure that forms are user-friendly and easy to fill out on mobile.
4. Minimize Load Times
Use lightweight images, minify CSS and JavaScript, and leverage modern web technologies like lazy loading to ensure your website loads quickly on all mobile networks, including 4G and slower connections.
5. Test Across Devices
Always test your website on various devices to ensure it functions well on a range of screen sizes and browsers. By doing so, you can identify and resolve any usability issues before they affect your users.
Conclusion: Mobile-First is Non-Negotiable
As mobile usage continues to dominate the web, adopting a mobile-first design approach is critical to the success of your website. Not only does it offer a better user experience for the majority of your audience, but it also helps improve your SEO, load times, and overall performance.
If your website isn’t already optimized for mobile, it’s time to make the switch. A well-executed mobile-first design will ensure that your business stays relevant and competitive in an increasingly mobile-centric world.
Ready to transform your website into a mobile-first experience? Contact us today for a free consultation and see how we can help your business thrive with cutting-edge mobile-first web design.